hexo 入门
罗马不是一日建成的。
但我的博客可以!🐶
0202 年了,要写博客选择很多,远古时期发展来的 wordpress 配置相对复杂,但发展那么多年是这里面最成熟的选择了;年中我为了续费阿里云学生机曾经快速过过一遍主页那些小教程,玩了一下里面的 vuepress 感觉也不错;还有好像挺多大佬用 typecho 的?不过作为萌新,先从当前最成熟最简单的开始,就 hexo + Next 了。
hexo 网上教程烂大街了,所以步骤我介绍的很简单,详细步骤参见相应的参考文章,我只介绍大概步骤和一些坑。(说是最成熟最简单,我这个跳坑大王还是遇到不少坑。
使用的软件版本:
nodejs 和 hexo 运行平台:Ubuntu 19.10(话说我现在才发现这个系统过期导致 apt update 失灵,等我解决了还可以水一篇文章)
nodejs(linux):v14.6.0 nodejs -v
hexo(linux):5.2.0 cd hexo hexo -v
hexo-next(linux):7.8.0(可以在 themes/next/package.json内查到)
pic-go(windows):2.3.0-beta.3
另外先附上我们两个主角的官方中文文档:
入门
参考文章:
装 nodejs 和 git
全局安装 hexo,新建个目录作为 hexo 根目录,在里面初始化 hexo,安装组件,生成文件。未来所有以 hexo 和 npm 开头的命令都需要在 hexo 文件夹下执行。
1
2
3
4
5sudo npm install -g hexo-cli
mkdir hexo && cd hexo
hexo init
npm install
hexo g装 NexT 主题(许多教程里面的 next 还用的是 iissnan/hexo-theme-next 的这个旧版,用旧版运行时会报错,且运行的时候有提示让你更新新版)
1
git clone https://github.com/theme-next/hexo-theme-next.git themes/next
修改 hexo 根目录中的
_config.yml,将其中的 theme 改为 next。(注意,如果此处修改后运行报错参考搭建博客遇到Plugin load failed: %s hexo-theme-landscape错误删除package.json中原主题 landscape 的依赖即可)1
theme: next
此时就可以打开本地预览看看效果:
1
hexo s
建文章。本地预览中显示的这篇文章
source/_posts/hello_world.md中。第一篇文章可以修改这个文件,也可以删掉重新建一个。通过终端建立新文章的方法参考写作:1
hexo new post <title> title.md
文件名称(也就是 title.md)不影响在博客中显示的效果。但 title 影响。
这么建文章有个问题。。。我之前写的日记,我想按我日记上的日期显示在博客里咋整?
那我们可以手动对
source/_posts里的 md 文件进行一些修改。原来写的日记,如果是普通的文本请改成 markdown 格式(这里不再展开),好在我原来写的日志就是 md 格式的,仿照
hello-world.md在全文前面加上代表 title 和初始日期的代码块就行了。这个代码块里面还可以指定本文的分类、tag、是否置顶等属性,这个我们之后再说。
另外,之前文章的总标题我都用一级标题的形式书写的。

而刚刚代码块里面的 title 在文章中显示出来的大小和一级标题一模一样,看起来重复了。所以还要把一级标题删掉,直接放到 title 上。
修整一下 hexo 全局配置文件
_config.yml和 next 主题的配置文件themes/next/_config.yml中的相应项目。全局配置文件中,网站基本描述(修改这里的时候注意,这些参数原来冒号后面跟的是单引号,别当双引号看了,最好一开始就直接删掉那些引号,这里的参数值就算是汉字也不需要用引号括起来)1
2
3
4
5
6
7
8# Site
title: Bao's 备忘录
subtitle:
description: 玩点好玩的
# keyword:
author: zbttl
language: zh-CN
timezone: Asia/Shanghai可引用外部图片
1
post_asset_folder: true
next 主题配置文件中,主页需要需要启用菜单功能(我这里多启用了关于、标签、种类三个功能)
1
2
3
4
5
6
7
8
9menu:
home: / || fa fa-home
tags: /tags/ || fa fa-tags
categories: /categories/ || fa fa-th
archives: /archives/ || fa fa-archive
#schedule: /schedule/ || fa fa-calendar
#sitemap: /sitemap.xml || fa fa-sitemap
#commonweal: /404/ || fa fa-heartbeat
about: /about/ || fa fa-user(多嘴一句,后面美化主题新加功能的时候少不了折腾这两个文件,特别是 next 主题的配置文件,英语过关的话认真看里面已经写了很多插件功能了,装好模块删掉注释就能开)
把自己之前的一些文章转换好在本地看完效果后,发布。本来是想发布到自己的服务器和域名上,想想算了。。。毕竟那个东西,是用来干一些(咳咳
那就托管到 github.io 好了。在 github 上建一个名为你的用户名 .github.io 的仓库。放(或者建)一个 ssh key 到 github 里面。(玩 vps 的 ssh key 这玩意应该人手一个吧)
搞定以后再次修改全局配置文件
_config.yml的相应内容:1
2
3
4
5
6
7
8
9
10# 刚刚建的仓库的域名
url: https://xxx.github.io/
root: /
#permalink: :year/:month/:day/:title/
permalink: :title/ #使url简洁,方便搜索引擎收录
...
deploy:
type: git
repository: git@github.com:xxx/xxx.github.io.git
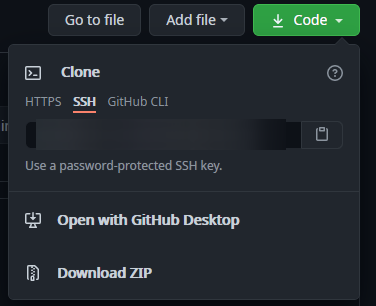
branch: mainrepository 这项不清楚的话,打开你的项目下面,点击那个绿色的下载按钮 code->ssh

配置 git 用户和邮箱:
1
2git config --global user.name "Your Name"
git config --global user.email "email@example.com"把自己 ssh key 中的私钥
id_rsa放到自己 linux 用户目录的.ssh文件夹里面,改权限为 0600。安装 hexo-github 插件
1
npm install hexo-deployer-git
提交!
1
hexo d -g
一会儿访问 xxx.github.io 就能看到自己的博客了。
图床
参考文章:
其实凑合一点存在项目内也不是不行。不过我的文章先在另一台设备的 typora 里面写完再上传到博客的,这样显然不太行。
如果不考虑国内访问,存在 imgur 就可以了,还有 shareX 这种工具能够方便的截图上传。
如果坚信自己的图片能够过审核!那可以存在 sm.ms。(我本来打算存那儿的,结果就那么几张为了实验找出来的图我还给敏感部位打了码最后还是被 delete 了两张)
最后决定先存 github 吧。虽然 github 的 raw.githubusercontent.com 今年由于某个原因变得不稳定了起来,但偶尔还能用,而且还有 cdn 加速勉强撑着。和上面两个图床相比还有一个优势就是上传上去的图片文件名不会变。未来无论是重新下回来还是上传到其他也不会改文件名的图床都会方便一些(批量改域名就可以)。
如果有 vps 而且流量多的话,可以考虑在 vps 中开一个图床,这里就不详细探究了。
在 github 新建一个默认创建 README.md 的 public 仓库。(话说我有点害怕 github 来查我水表,于是我新开了了一个小号)
获取一个 github Personal access tokens,只需要 repo 权限。
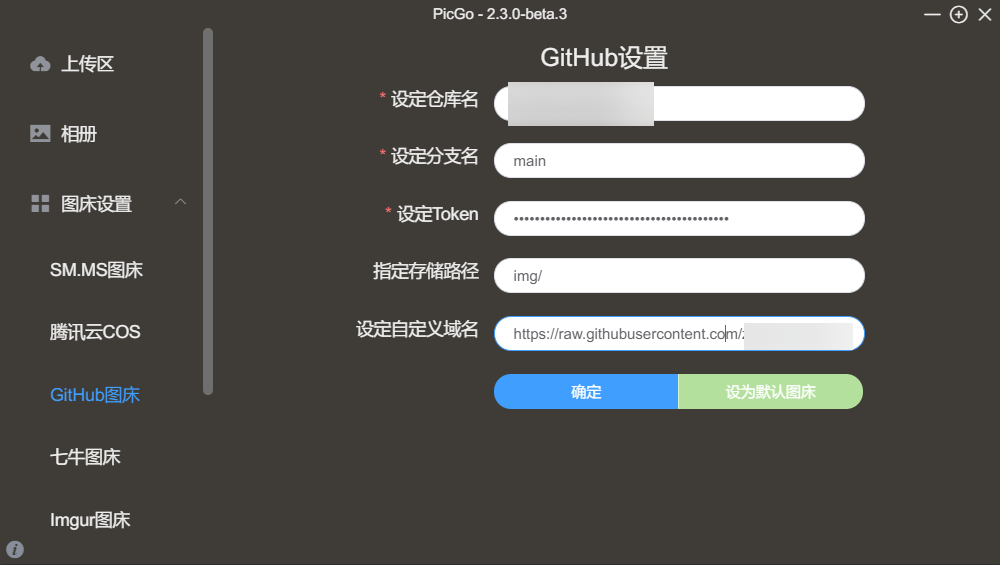
在 picgo 中填写相应参数。坑来了:现在已经是 0202 年了,新项目没有 master 分支这个说法了。。。我踩进去半天才反应过来。

仓库名填 [ 账号名 ]/[ 仓库名 ]。
自定义域名,可以用 github 源 url。不排除未来 github 的源 url 再次更改,没关系,项目里面不是默认有个 README.md 吗?点开他,下面有个 raw,点开以后显示的域名去掉 README.md 就是我们要往自定义域名填的东西。
1
https://raw.githubusercontent.com/[用户名]/[仓库名]/[分支名]
或者用加速 cdn jsdelivr。version 这里填分支名。后面带上 README.md 访问一下就知道自己有没有改对 url 了。
1
https://cdn.jsdelivr.net/gh/user/repo@version
(20.12.23 更新) 今天传图片的时候遇到问题了。传了一张 50k 的图片,在 typora 中没显示出来。用浏览器打开一看:
1
Package size exceeded the configured limit of 50 MB. Try https://github.com/zbpicture/picture/tree/main/img/iiHvIIn.png instead.
问题是这个图片那么小是怎么超过 50M 的?而且后面又传了两个图片,没问题。打开 github,上面三张图片都在。
原因未知但有解决方法:参考记一下JsDelivr踩的坑。
把链接中的 main 改成 master 就能显示出来了。
问题和解决方法都一样神秘的说。
(21.1.1 更新) 发现一张图片码没打全,去 github 那边手动删掉重新上传,但发现 cdn 那边还是没有更新的样子?看来只能手动更新了。参考文章:jsdelivr CDN 使用和缓存刷新 - 易波叶平 - 博客园
打开那张图片的 url,将其中的
1
https://cdn.jsdelivr.net/
切换为
1
https://purge.jsdelivr.net/
即可。
美化
添加标签和分类
参考文章:
添加相应的文件夹:
1 | hexo new page "tags" |
然后在 source/ 相应文件夹下会看到一个 index.md,打开在代码块里面新增一个 type,type 的值就放相应的功能名。如果你不知道相应的功能名叫什么的话,去 next 配置文件里面 menu 那个地方看,或者直接往上翻,我曾经提到过。

之后就可以在对应博文的代码块中加入 categories 和 tags 属性了。要注意,如果要设置多个标签,格式是这样的:
1 | tags: |
(21.1.20 更新) 可以但不推荐的方法(虽然看起来显得简洁,但如果未来要使用 hexo-blog-encrypt 来加密文章的话,这样写最后部署会报错,参见安装后 hexo 部署报错 · Issue #163 · D0n9X1n/hexo-blog-encrypt)
1 | tags: [tag1,tag2] |
但如果要设置多个种类,格式是这样的:
1 | categories: |
还要注意,此时如果你边开着本地预览边改,需要重启一遍 hexo s 才会生效。如果你更换了文章的 tag,还需要刷新(完全重新部署,这个命令很常用,接下来还会频繁用到):
1 | hexo clean&&hexo g |
注意 tags 和 categories 的大小写问题,建议做好约定以便区分,比如 categories 除了特定名词外固定首字母大写,其他小写;tags 除了固定名词外一律小写。如果不小心出现了大小写混淆导致刷新不完全的问题,参见 hexo 进阶。
添加火柴棒动态背景
参考文章:利用 Hexo+Next 搭建个人博客(三)—— 优化 (各种 tips、黑科技,不断更新))
1 | cd themes/next |
在主题配置文件中新增:
1 | canvas_nest: |
添加鼠标点击特效
有两种实现方法,第一种参考Hexo博客+Next主题鼠标点击特效,是老版本在 /themes/next/layout/_custom/custom.swig 调用第三方 js,虽然新版本已经不存在 /themes/next/layout/_custom/这个文件夹了,但仍可以通过手工创建并在 /themes/next/layout/_layout.swig body 中用 include 引入生效。
但我更推荐新方法:
参考文章:NexT 主题自定义样式
相比上面的旧方法,新方法热切换鼠标点击效果的时候本地预览不会突然崩掉。
在主题配置文件中找到 custom_file_path:,取消下面
1 | bodyEnd: source/_data/body-end.swig |
这行的 # 号注释。
编辑(新建) source/_data/body-end.swig,加入下面的内容:
1 | {# 鼠标点击特效 #} |
然后打开 source/js,新建 cursor 文件夹。进入其中用 wget 下载四个 js 文件,对应四种特效:
1 | wget https://cdn.jsdelivr.net/gh/zbpicture/picture@main/explosion.min.js |
最后在主题配置文件中放入一行
1 | cursor_effect: text # fireworks:礼花 | explosion:爆炸 | love:浮出爱心 | text:浮出文字 |
即可
才怪。你会发现除了 text 以为的特效都正常,但使用 text 时,什么都没发生?按下 f12,弹出这么个错误:

查了半天不知道什么问题,干脆大力出奇迹。在 source/_data/body-end.swig 最顶上加一行:
1 | <script type="text/javascript" src=" https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script> |
搞定。
(21.1.22 更新) 才怪。我们刚刚修改了 source 文件夹下的 _data 和 js 文件夹。但 hexo 的机制,会在部署时把 source 下开头不带下划线的文件夹文件都渲染了,_data 带下划线没事,js 文件夹的文件一渲染内容就全乱了,然后就会出错。解决方法是设置渲染 skip_render。参考文章:Hexo编译文档时把JS给写乱了,请问怎么解决? - SegmentFault 思否
修改全局配置文件,找到 skip_render:,设置值为:
1 | skip_render: js/** |
意思是渲染时跳过 source/js 下所有文件和文件夹。
添加置顶
参考文章:HEXO添加置顶功能
卸载旧模块安装新模块:
1 | npm uninstall hexo-generator-index |
在需要置顶的博文的开头代码块中加入
1 | top: true |
即可。
去除 hexo 支持信息与主题版本信息,侧边栏社交信息链接,向上滚动按钮整合文章进度显示,添加代码块复制按钮,权利声明
参考文章:利用 Hexo+Next 搭建个人博客(三)—— 优化 (各种 tips、黑科技,不断更新))
都是内置功能。
可以在主题配置文件里面找到相应内容。
支持信息和主题版本搜索 powered 和 字段。(21.2.17 更新,发现新版本不再需要修改 theme 字段。后来我又给加回来了,最近翻到一些好康的 hexo 博客总想看看人家用了啥主题,感觉把自己的用的主题亮出来避免新人找来找去也不是件坏事吧?就是这个「由 xx 强力驱动」翻译怪怪的。。。得空的话我自己改一下,似乎修改主题配置文件夹的 themelanguages\zh-CN.yml 相应翻译即可)
社交信息链接搜索 social 字段。
代码块复制按钮搜索 codeblock 字段,修改其中的 copy_button 参数。
向上滚动按钮整合文章进度显示搜索 back2top 字段,修改其中的 scrollpercent 参数。
权利声明修改 creative_commons 字段,其中的 license 参数决定你使用那种权利声明,参考怎样为自己的文章添加合适的许可(共用许可证-Creative Commons licenses),我觉得既然咱们决定用这玩意那最少也用个 by-sa。
搜索功能
参考文章:利用 Hexo+Next 搭建个人博客(三)—— 优化 (各种 tips、黑科技,不断更新))
- 安装 hexo-generator-searchdb 插件
1 | npm install hexo-generator-searchdb |
- 打开全局配置文件,在下面添加
1 | # 搜索 |
- 打开主题配置文件找到
Local search,将enable设置为true
1 | local_search: |
字数统计
参考:theme-next/hexo-symbols-count-time: Symbols count and time to read of articles for Hexo.
安装 hexo-symbols-count-time 模块
1 | npm install hexo-symbols-count-time |
其实就能生效了。但相应的参数还可以改一下。
打开全局配置文件新增 symbols_count_time 字段。顺便吐槽一句,参考文章推荐的 4/275 参数有点离谱,2500 字的文章正常人真的能在 2 分钟内读完吗。。。
1 | symbols_count_time: |
再打开主题配置文件找到 symbols_count_time 字段:
1 | symbols_count_time: |
然后做一次刷新
1 | hexo clean&&hexo g |
避免出现不生效的 bug。(参考The symbols count is undefined and reading time is NaN:aN. #53)
统计访问量
参考文章:利用 Hexo+Next 搭建个人博客(三)—— 优化 (各种 tips、黑科技,不断更新))
使用不蒜子
打开主题配置文件找到 busuanzi_count 字段,将 enbale 设置为 true
1 | busuanzi_count: |
文章自动折叠
安装插件
hexo-excerpt1
npm install hexo-excerpt
修改全局配置文件,新增以下内容(话说好多参考文章甚至是官方文档用的
auto_excerpt在我这不生效,不知道啥原因)1
2
3
4
5excerpt:
depth: 2
excerpt_excludes: []
more_excludes: []
hideWholePostExcerpts: false
清理
一顿操作,不免装了一些没用模块,用些命令清理一下。
1 | npm prune |
总结
现在博客只搞了最基础的美化,以及我觉得有必要实现的功能。其他高级一点的功能再说吧,比如 rss 啊,评论啊,说回来我评论不怎么想开(玻璃心),但想着能发动人民群众给我挑错误也还不错。不过听说评论还有好多种不同的实现方式,研究研究再说。(实在是受不了我就开个类似的东西,比如点赞?hexo 支持这玩意么)