onedrive 挂载到 cloudflare
感觉 azure 做的 oneIndex 目录打开还是贼慢。
玩玩 Spencer Woo 大佬修改的项目 spencerwooo/onedrive-cf-index: 🏵 Probably the best looking OneDrive Index around! Powered by Cloudflare Workers.,咱觉得能过 cf 的速度可能会快一丢丢。
本来就有详细的安装教程,本来说顺着教程摸过去就好?结果发现,还是有坑。
参考文章:
- onedrive-cf-index/README-CN.md at master · spencerwooo/onedrive-cf-index
- beetcb/onedrive-cf-index-CN: onedrive-cf-index :世纪互联版简陋指南
- heymind/OneDrive-Index-Cloudflare-Worker: DEPRECATED: Please use https://github.com/spencerwooo/onedrive-cf-index instead
后两篇是第一篇的补充 / 原项目,在这里整合一下。
azure 面板操作
手工获取
client_id和client secret。上一篇文章中我详细讲过,跳过。获取
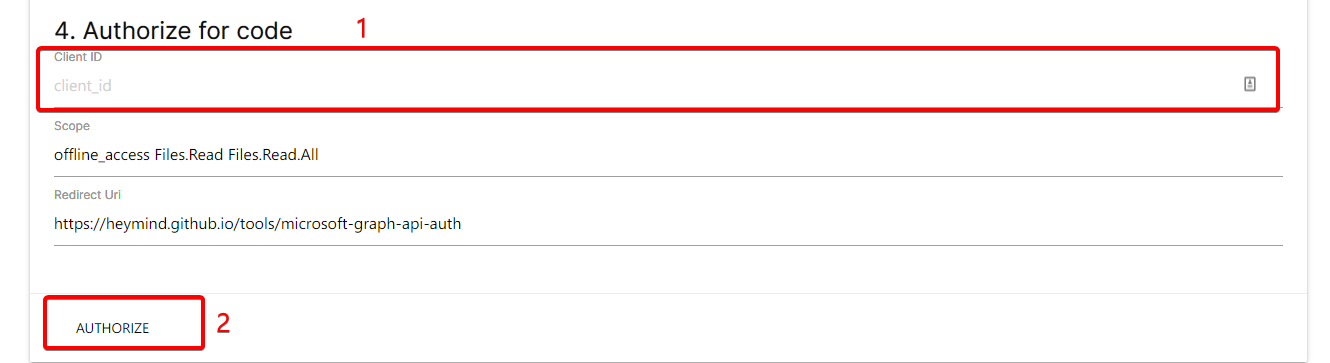
authorization code和refresh_token。这里的问题在于文章中获取refresh_token接口的网站已经 gg 了。不过里面获取 code 的功能还能用。而获取access_token,可以参考微软官网的操作 Authorization for OneDrive API via Microsoft Graph - OneDrive dev center | Microsoft Docs 手工获取。打开接口页面 Microsoft Graph API Auth,在 「Authorize for code 」处,填入 Client ID 并点击 Authorize 就会弹出一个浏览器消息,里面是 authorization code,是以
M.R3_BAY开头的一串东西。
(手工获取)不排除未来这个网页的 code 获取接口也会爆。保险起见,翻译一下微软官网的做法:
Step 1. Get an authorization code
To start the sign-in process with the code flow, use a web browser or web-browser control to load this URL request.
Copy
1
2GET https://login.microsoftonline.com/common/oauth2/v2.0/authorize?client_id={client_id}&scope={scope}
&response_type=code&redirect_uri={redirect_uri}Required query string parameters
Parameter name Value Description client_id string The client ID created for your app. scope string A space-separated list of scopes that your app requires. redirect_uri string The redirect URL that the browser is sent to when authentication is complete. response_type string The type of response expected from the authorization flow. For this flow, the value must be code. Response
Upon successful authentication and authorization of your application, the web browser will be redirected to your redirect URL with additional parameters added to the URL.
Copy
1
https://myapp.com/auth-redirect?code=df6aa589-1080-b241-b410-c4dff65dbf7c
简化一下就是,用浏览器访问(
client_id那里填入自己的 Client ID)1
2https://login.microsoftonline.com/common/oauth2/v2.0/authorize?client_id=[client_id]
&scope=offline_access%20Files.Read%20Files.ReadWrite.All&response_type=code&redirect_uri=https://heymind.github.io/tools/microsoft-graph-api-auth如果 web 接口没坏的话,和用 web 的效果一样;坏了的话就会带到一个 404 网页。不要慌张,此时地址栏的 url 里面已经包含有以
M.R3_BAY开头直到地址栏结尾的 code 了。当然参考文章 2 里也给了一个略有差异但实际上也能使用的方法,同样是通过浏览器访问(不过原文是访问到世纪互联版 od,改个主机地址就成):
1
2
3
4#原文的地址
#https://login.chinacloudapi.cn/common/oauth2/v2.0/authorize?client_id=[client_id]&response_type=code&redirect_uri=http://localhost/od-cf&response_mode=query&scope=offline_access%20Files.Read%20Files.ReadWrite.All
#改个主机地址
https://login.microsoftonline.com/common/oauth2/v2.0/authorize?client_id=[client_id]&response_type=code&redirect_uri=http://localhost/od-cf&response_mode=query&scope=offline_access%20Files.Read%20Files.ReadWrite.All
这里的 redirect_uri 用了虚无的 `http://localhost/od-cf`,可以改成 web 接口的地址,也可以保留并在 azure 面板的 `redirect_url` 处添加这个网址。仅就此处不同的 `redirect_url` 不影响后续使用。安装一个 post 工具。比如 Insomnia 或者是 postman。都可以通过 chocolatey 安装。这里演示 postman 的。
微软官网上一共写了五个参数:
POST https://login.microsoftonline.com/common/oauth2/v2.0/token
Content-Type: application/x-www-form-urlencodedclient_id={client_id}&redirect_uri={redirect_uri}&client_secret={client_secret}
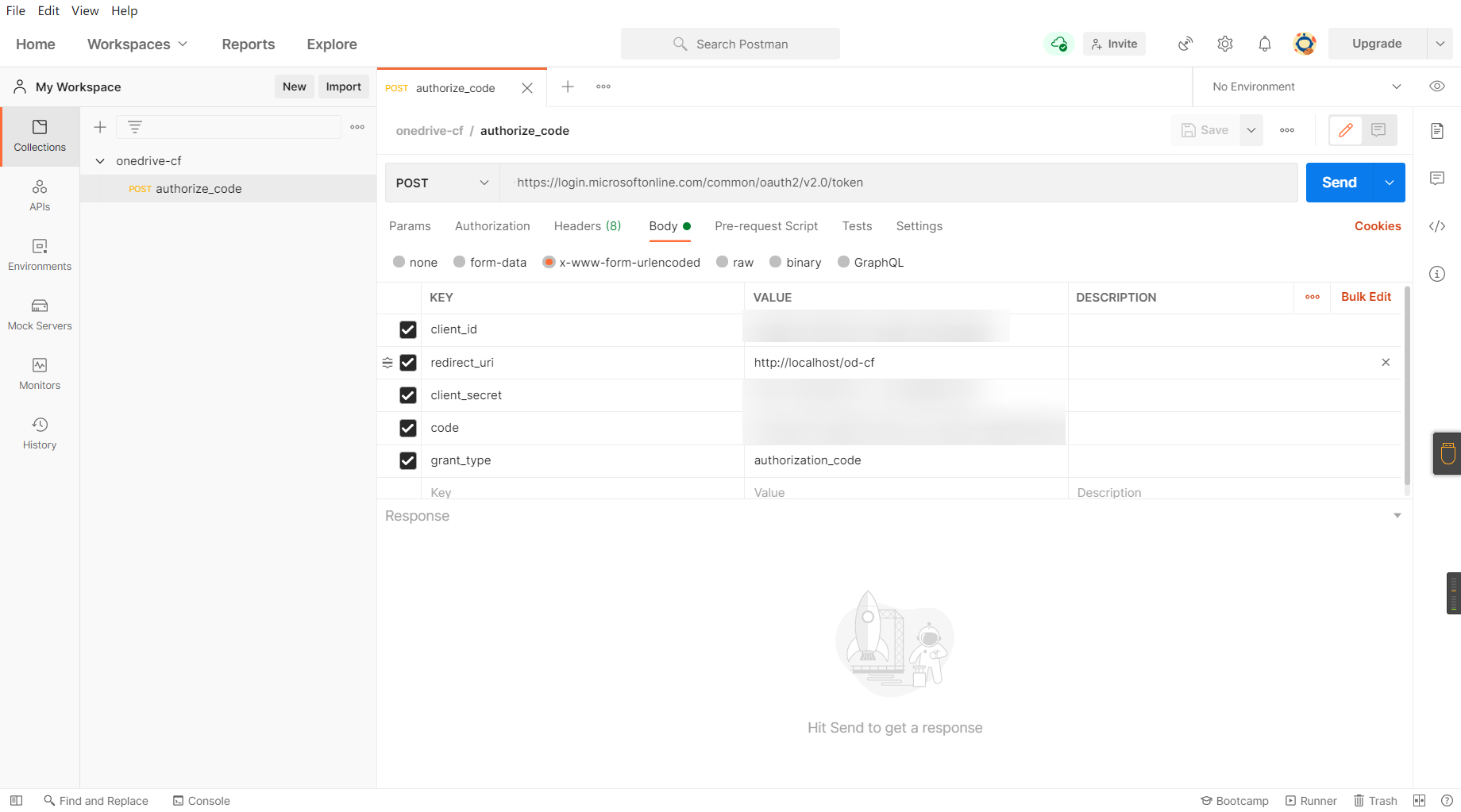
&code={code}&grant_type=authorization_code在 postman 中新建页面,请求类型设为 post,地址为 https://login.microsoftonline.com/common/oauth2/v2.0/token;切换到 boy 这个 tab,底下一栏选中 application/x-www-form-urlencoded;然后新建五个 key:
grant_type填 authorization_codecode填刚刚获取的authorization coderedirect_uri填刚刚那一步用的回调 urlclient_id:你们懂得。client_secret:同上。
点击 send,不出意外的话结果里就会有
access_token和refresh_token。记录下refresh_token。
不过如果获取失败(比如显示
error: "invalid_request"),那么就说明参数有误。注意,此时需要重新从第一小步开始获取authorization code,因为authorization code只能用一次。另外 authorization code 多次获取的话也只有最后一次获取的 code 能用来获取refresh_token。
cloudflare 面板操作
搞一个域名并挂接到 cf 这事应该不用我强调了(
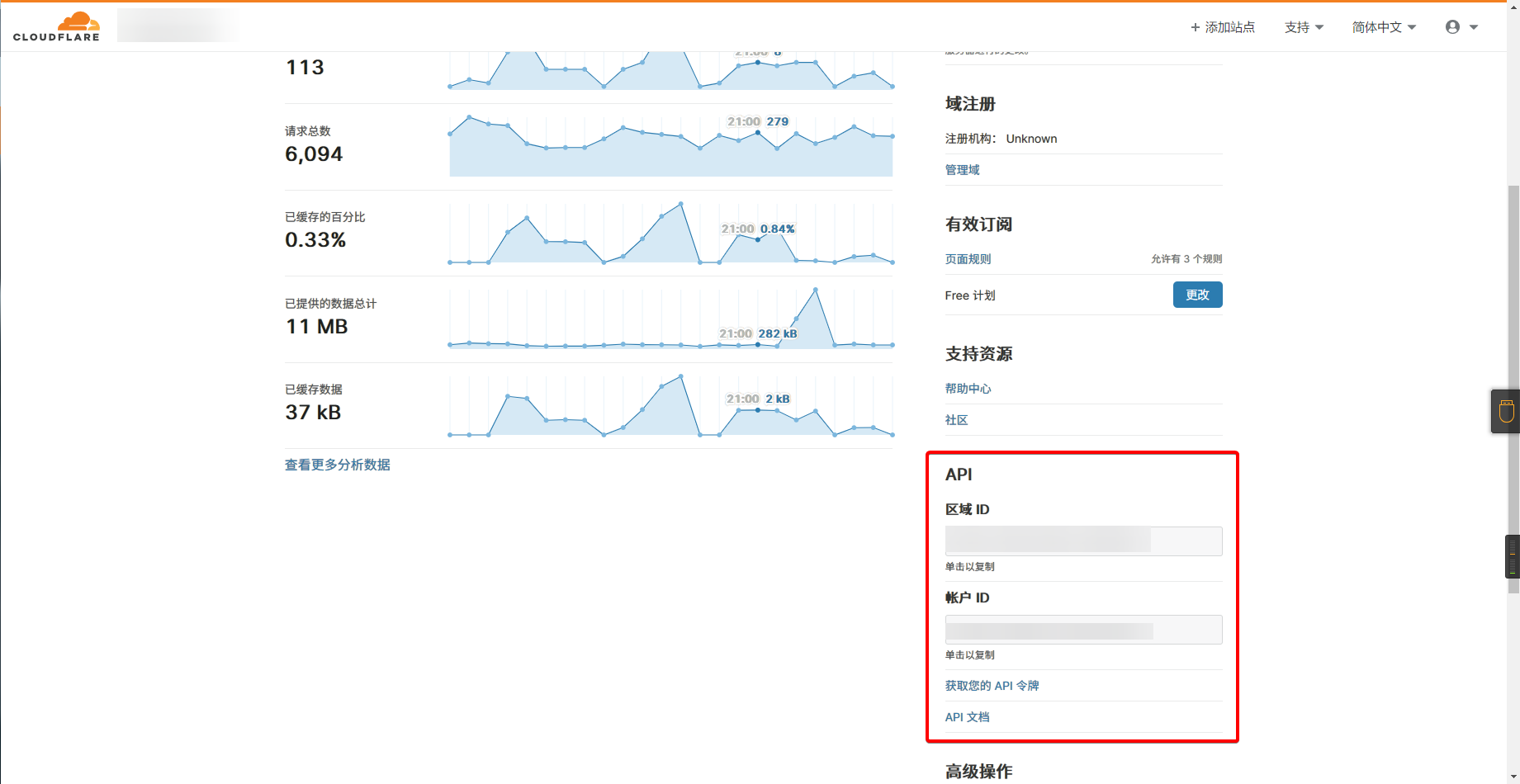
打开域名项,右下角有区域 id 和账户 id,记录下来。

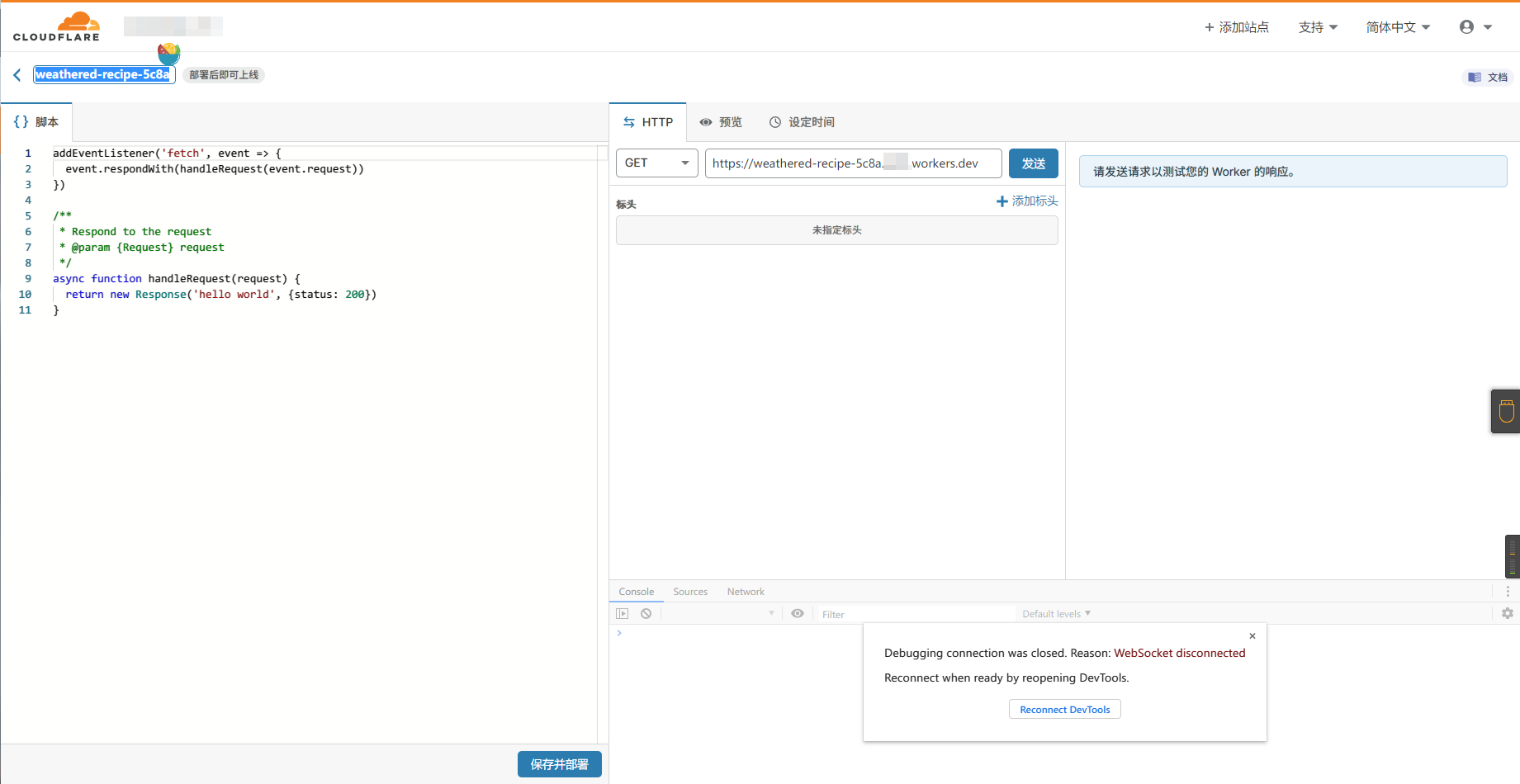
- 从顶上那个 worker 图标中进入 worker 配置项,点击管理 worker -> 创建 worker,可以修改一下左上角的部分域名名字(也是整个 worker 的名字),然后点击保存并部署。

我不是特别能理解。。。cf 不是绑定域名就能用么,为什么做出来的 worker 一开始还用的是这个 worker 跟账号有关,跟域名无关。但因为太长不好记,所以推荐把这个 worker 的域名绑定我们本身的域名。参考文章:How to Setup Cloudflare Workers on a Custom Domain - Andres Sevillaxxxx.yyy.workers.dev这种 cf 自己的域名。。。这么长不好记啊。
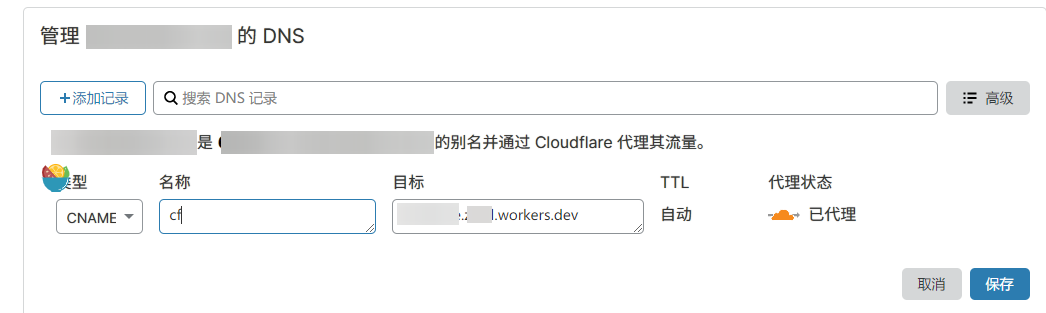
到顶上 dns 图标那里,添加记录,类型设为 cname;名称起一个顺耳的二级域名名称;目标则设置为我们刚刚创建的那个 xxxx.yyy.workers.dev,保存。

切回 worker,点添加路由,路由这栏设置为我们刚刚添加的域名,比如我们的域名是 xxxx.com,二级域名就按上面那张图的来,这里就填 cf.xxxx.com/*。 worker 就选择我们刚刚创建的 worker 就好了。
本地 git 操作
这一步装了 node 的可以忽略;没装 node 的,吃下作者的按理,装个 nvm 8:
1
2
3choco install nvm -y
nvm install latest --lts
nvm on拉取项目,安装:
1
2
3
4
5
6
7
8git clone https://github.com/spencerwooo/onedrive-cf-index.git
cd .\onedrive-cf-index\
npm i @cloudflare/wrangler -g
npm install
# 使用 wrangler 登录 CloudFlare 账户
wrangler login
# 使用这一命令检查自己的登录状态
wrangler whoami修改项目目录下的
wrangler.toml:name:worker 的名字。account_id:账户 id;zone_id:区域 id。
创建 KV bucket,如果待会要在本地预览效果的话,两个命令都要打(话说回来,这两个命令每个都会产生一个 id 和 一个 preview id,但两组数值串里面的 id 其实是一样的)。记下第一个命令生成的 id 和第二个命令生成的 preview id。
1
2
3
4
5# 创建 KV bucket
wrangler kv:namespace create "BUCKET"
# 创建包括预览功能的 KV bucket
wrangler kv:namespace create "BUCKET" --preview回到
wrangler.toml,在kv_namespaces:下把刚刚记下的 id 和 preview id 填进去。修改
src/config/default.js:client_id:你懂得;base:你想要展示的网盘文件夹。要以斜杠/打头。
使用
wrangler添加 Cloudflare Workers 环境变量:1
wrangler secret put REFRESH_TOKEN
随后会提示你输入
refresh_token,将双引号内的数据粘贴过去然后回车确定。1
wrangler secret put CLIENT_SECRET
client_secret也同样。预览
1
wrangler preview
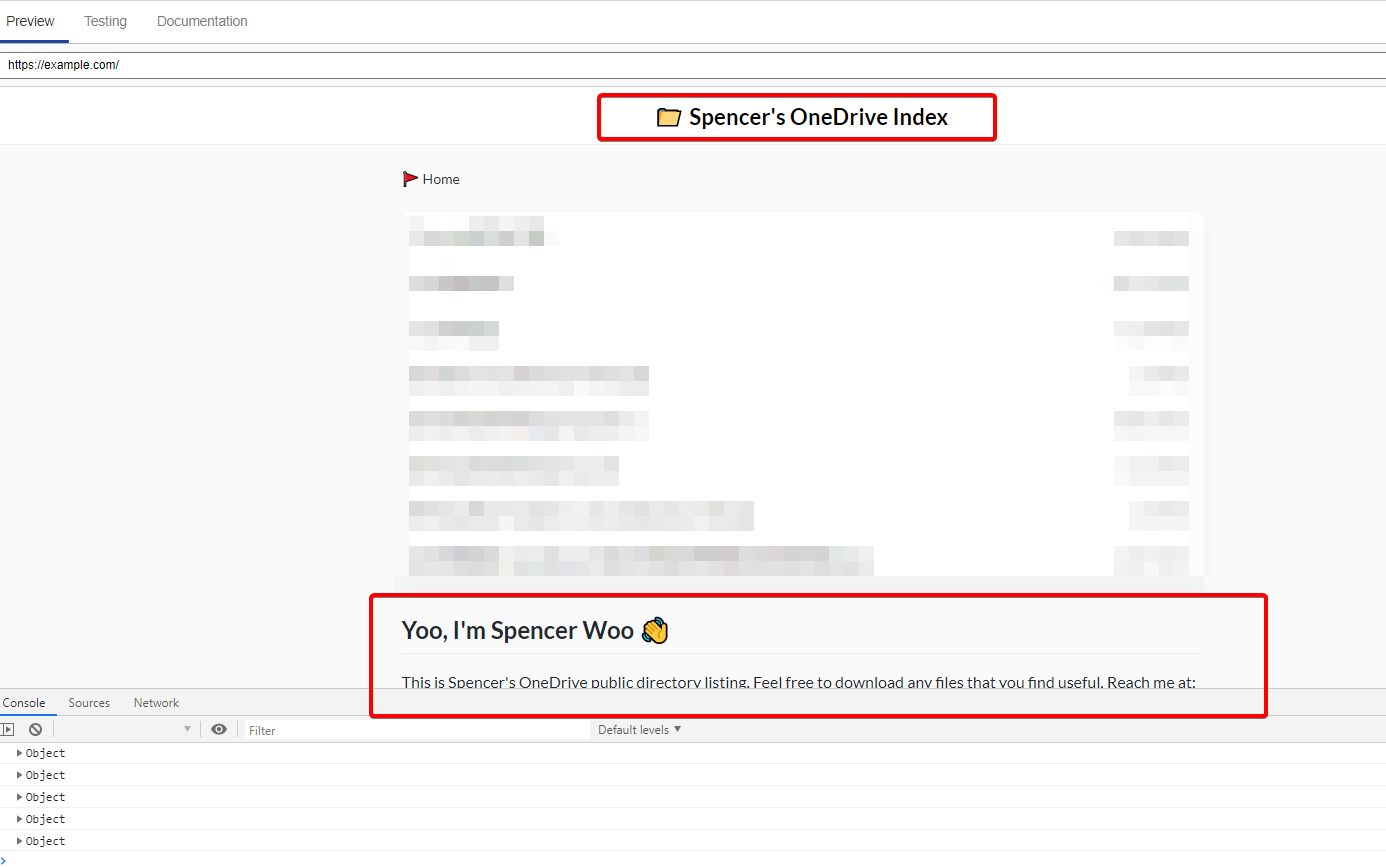
看起来一切顺利?才不是!

这是人家 Spencer Woo 大佬的页眉和页脚啊~
根据原文说的:
我们 应该 更改默认「着落页面」,直接修改 src/folderView.js 中
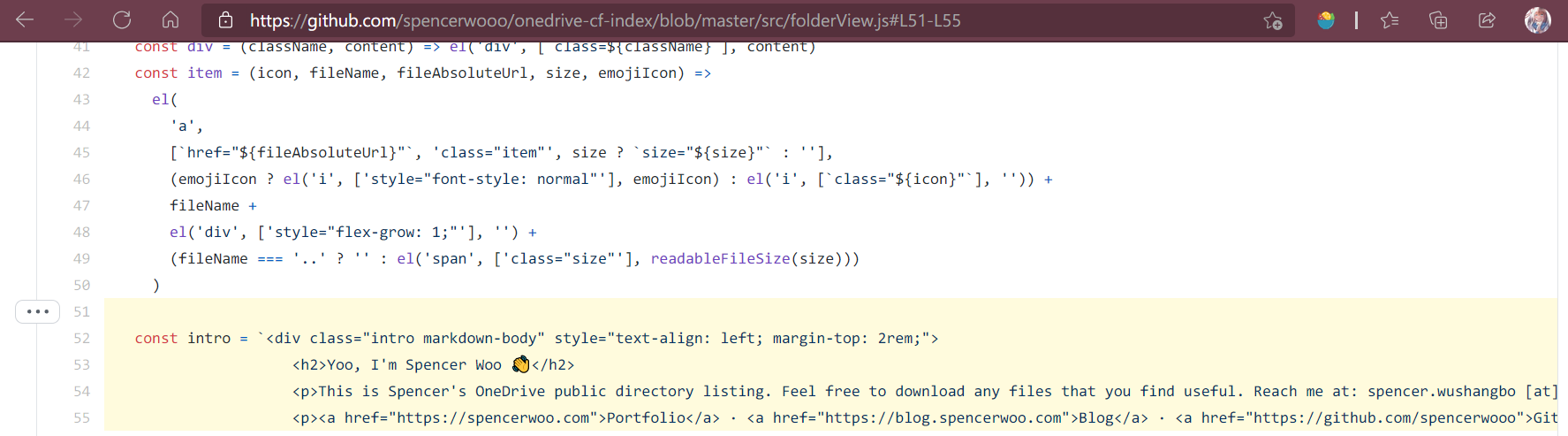
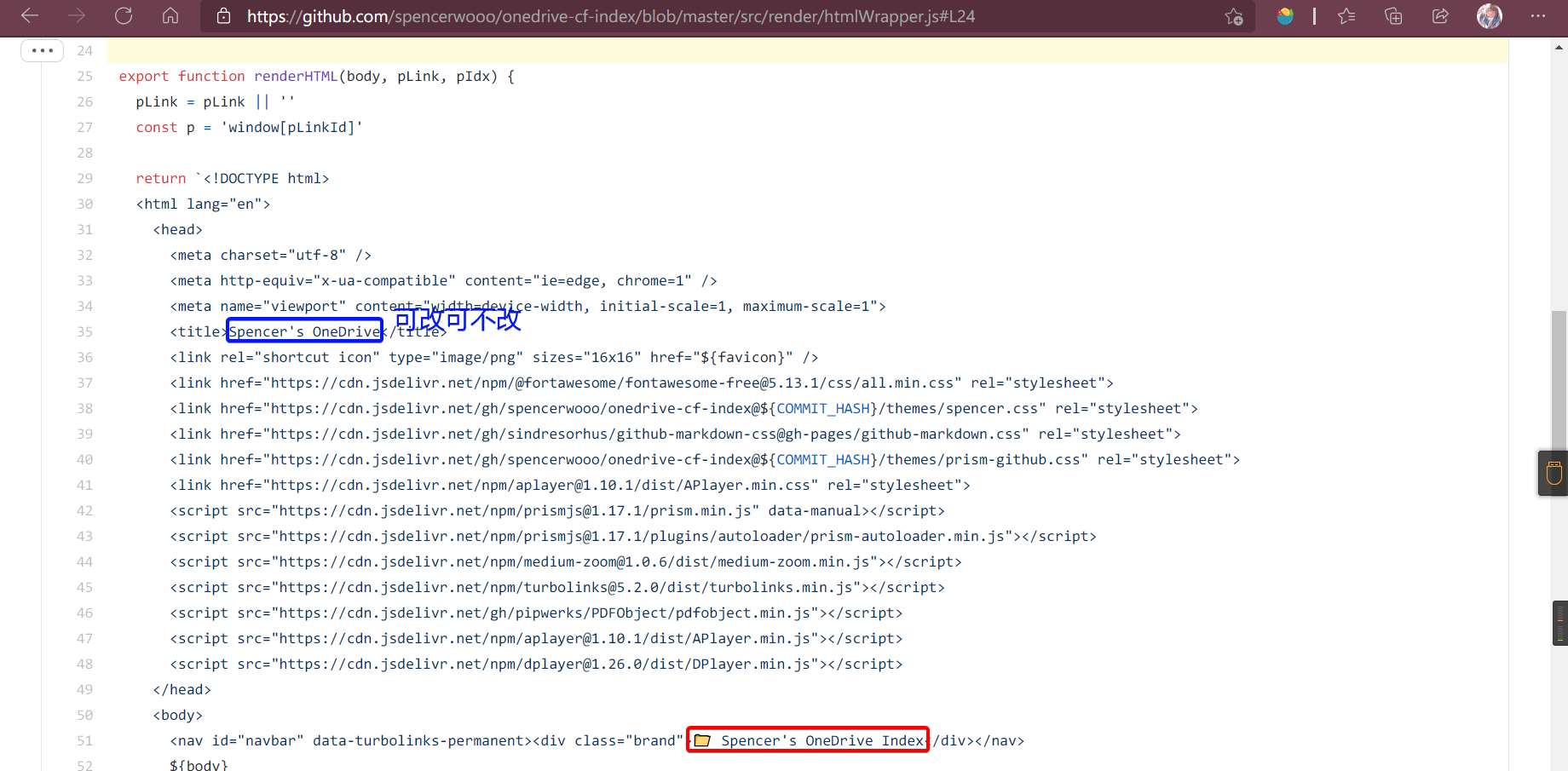
intro的 HTML 即可;我们也 应该 更改页面的 header,直接修改 src/render/htmlWrapper.js 即可;
着落页面即页脚,直接顺着链接点进去就知道在哪了:

页首要改的地方可能难找点,大概在 51 行:

还有一些地方,比如参考文章 3 写的三个高级功能,都在
src/config/default.js能找到:- 离线下载,
proxyDownload,默认已打开; - 缓存,
cache,默认已打开; - 小文件上传,
upload,默认未打开,如需要打开,还得回到 azure 面板中打开Files.ReadWrite权限,可参考上一篇文章。
未提到的,图床的缩略图功能并没有代码控制,不用手动打开。
加密功能,类似于 oneIndex 的
.password文件,在src/auth/config.js中,默认未打开。这些都折腾完了,就可以正式部署了:
1
wrangler publish
一切顺利的话,访问刚刚自己在 cf 绑定的二级域名即可。
使用体验的话,凑合,部署起来是比 oneIndex + azure 麻烦多了,主要是把配置都移到本地而不是在 oneIndex 的 web 后台配置。
主要优势就是高峰期的时候,晚上 11 点这段时间,azure 这边不挂东西根本就下不动几 k 的跑;走 cf 代理流量的话,好歹有个 60k 左右的速度。。。聊胜于无嘛!
(22.3.15 更新) refresh_token 有过期时间,过了一年多以后要更新一次网盘才能继续用。从头开始拿一遍 refresh_token,然后
wrangler secret put REFRESH_TOKEN最后wrangler secret put REFRESH_TOKEN就能继续用了。
另外作者做了个新项目 spencerwooo/onedrive-vercel-index: OneDrive public directory listing, powered by Vercel and Next.js,新项目的其中一个优点就是解决了这个缓存刷新的问题,新项目能自动刷新并获取 refresh_token。除此之外还有以下优点:
文档Documentation - OneDrive Vercel Index齐全,感觉坑少了不少,所以就不用单独起一篇东西了。
加上了搜索和下载文件夹功能
不过就我而言,有两个问题导致原来的项目还是有一定可用武之地:
- 要 fork 作者的 github 项目并修改一些信息。除非你是 github 会员,否则某些信息还是会被轻易看到的,比如公开的 onedrive 文件夹路径名称。因为需要和 vercel 集成,所以这个问题可能是无解的?
- 部署快捷的前提是用作者的接口,如果要用自己的 clientID 和 clientSecret 就会比原来更麻烦(要加密),好在现在共用同一组上面的信息应该不会导致限速问题。
- 不知道是不是我的错觉,感觉加载速度要稍微慢一点点。
另外,还是有三个小坑:
site.config.js中加密文件夹 protectedRoutes 字段里填写的是相对于 baseDirectory 的相对路径而不是绝对路径。也就是说,baseDirectory 中你已经填入了要分享的子文件夹后你想对整个文件夹进行加密,protectedRoutes 不要填和 baseDirectory 一样的路径而是填 ‘\‘。- 根据万物皆可 cf 原则,可以在 vercel 的相应项目中,选到 settings->domain,填入相应的三级域名(注意是三级域名而不是托管在 cf 处的二级域名),点击 add,再把对应信息往 cf 里的 dns 中填就行了,其实类似的操作上面提过,往前翻一翻就能找到,这里就不再强调了~
- 原来的项目并不需要设置 cf 的加密为完全,灵活也能用;但新项目必须设置为完全。